Elementor – Was ist das überhaupt?
Wir sprechen hier von einem sogenannten Seitenbaukasten. Solche Editoren zur einfachen Erstellung von Websites erfreuen sich immer größerer Beliebtheit. Neben Elementor gibt es auch noch zahlreiche weitere Baukästen. Darunter beaverbuilder, Visual Composer, WPBakery und DIVI. Jedoch erobert Elementor die Herzen von Webdesignern, Entwicklern und Privatanwendern im Sturm. Das System wird ständig erweitert und verbessert und selbst responsives Webdesign ruft keinen Frust und stundenlanges Testen hervor. Elementor ermöglicht die Erstellung von Inhalten via Drag & Drop. Das System integriert sich nahtlos in das WordPress CMS und greift die „Post-Logik“ hervorragend auf. Zeitweise vergisst man sogar, dass man sich noch in WordPress befindet, da die Oberfläche eher an moderne Anwendungen wie DreamWeaver oder WebFlow erinnert.
Kommen wir damit direkt zur ersten Empfehlung!
Verwenden Sie das „Hello Elementor“ Theme.
Dieses Theme wurde eigens von Elementor entwickelt um die beste Performance, in Verbindung mit dem Seitenbaukasten liefern zu können. Sobald Elementor Pro installiert und aktiviert ist, werden die meisten Funktionen die ein Theme normalerweise mitbringt überflüssig. Alle Einstellungen werden in Elementor verwaltet. Somit entsteht durch die Verwendung eines umfangreichen Themes meistens ein gegenteiliger Effekt. Schnell findet man sich nicht mehr zurecht, Einstellungen kollidieren miteinander und vielleicht gibt es sogar Probleme bei Updates. Für die sauberste Einrichtung empfehlen wir also das Hello Elementor Theme, um diese Probleme zu vermeiden.
Nutzen Sie die „globalen Einstellungen“ soviel wie nur möglich.
Die sogenannten globalen Einstellungen sparen enorm viel Zeit bei der Content-Erstellung. Legen Sie diese also genaustens, vor Beginn des Projektes, fest. Wie meistens sollten Sie hier eher dem Leitpfaden „Keep it simple“ folgen und nicht zu viele Farben und Schriftarten verwenden. Bspw. sollten Sie die ersten 4 Farben und Schriftarten niemals umbenennen. Diese gelten als Standard für Ihre Website. Wenn Sie neue Elemente aus dem Editor platzieren, werden diese automatische für den Style des Elementes gesetzt. So vermeiden Sie Verwirrung und zeitaufwendige Änderungen
Verwenden Sie Templates und den Theme-Editor von Elementor.
Der Theme-Editor ist ein mächtiges Werkzeug. Hier lassen sich Style-Vorlagen erstellen und dynamisch mit Content füllen. Durch die umfangreiche Anzahl an Bedingungen lässt sich die Anzeige genau steuern. Legen Sie zum Beispiel fest, dass auf der Hauptseite ein anderer Header angezeigt werden soll oder erstellen Sie einen Blog, der Ihre Posts dynamisch darstellt. Diese Art von Templates ersparen Ihnen viel Zeit, während dem weiteren Bau der Website.
Legen Sie alle Links dynamisch an.

Dynamische Links – klingt direkt viel sportlicher! Unser Tipp: Legen Sie von Anfang an alle Links dynamisch an. Dynamisch bedeutet hier, dass keine klassische URL hinterlegt wird (bspw.: https://phb-it.de/) sondern ein Link zum Inhalt direkt gesetzt wird (bspw. „HOME“). Sollten sie einen Entwicklungsshop verwenden, müssen Sie nach dem Domain- bzw. Serverumzug keine „lange Nacht der Linkänderungen ?“ durchleben.
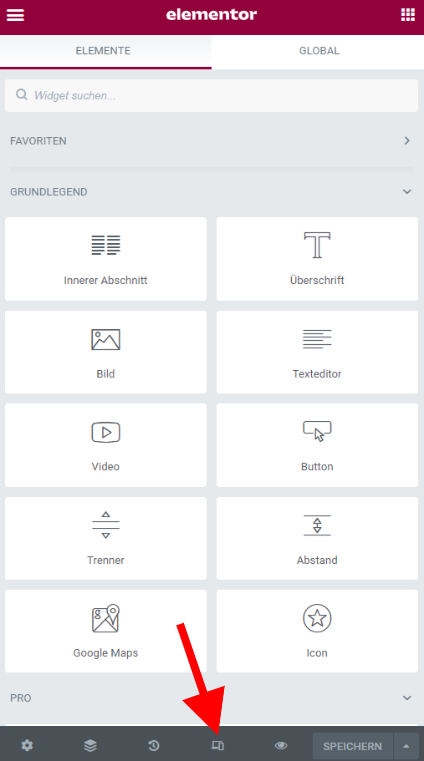
HowTo: Responsive Design mit Elementor.
Mobile First! Finden wir auch und deswegen arbeiten wir auch so gerne mit Elementor. Durch die umfangreichen Responsivitäts-Features, gelingt die Anpassung ganz leicht. Wir empfehlen: Designen Sie Ihre Website zuerst im Responsiven Modus (Smartphone & Tablet). Die Einstellungen hierfür finden Sie am unteren Rand der Werkzeugleiste! ?
Fazit: Ein sicheres Ding!
Die Arbeit mit Elementor macht Spaß und ist intuitiv. Ebenso ist es für Anfänger:innen und fortgeschrittene Entwickler:innen geeignet. Sind Sie auf der Suche nach dem passenden Partner für Ihr Website- oder Shop-Projekt? Neben WordPress bieten wir viele weitere Services an! Sprechen Sie uns gerne für eine unverbindliche Erstberatung an!
Nehmen Sie Kontakt mit uns auf →